Instructions
This tutorial will explain how to use the Object List View in Artspark!
- For this tutorial we will be using a Paper Puppet as the example
object.
For a Video Tutorial of this process watch Introduction to Artspark

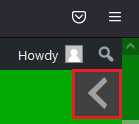
Navigation Window
For tips on Navigation within Artspark view the Navigation Window.
- Click the Arrow Icon beside the scroll bar near the top of the screen.

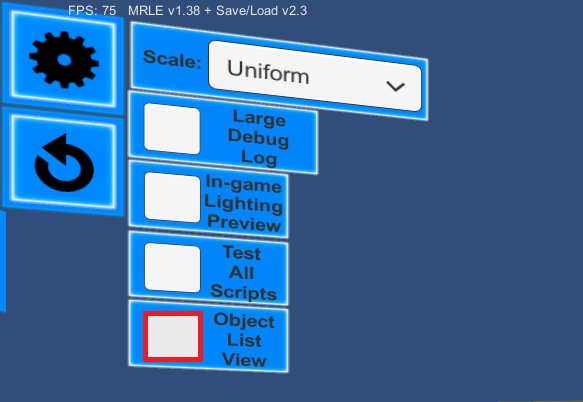
Object List View
Object List View is turned off by default when launching Artspark. Once
enabled, a black pane will appear with a list of all objects available on the
level.
- To Enable Object List View: Click the checkmark at the top left
of the screen.

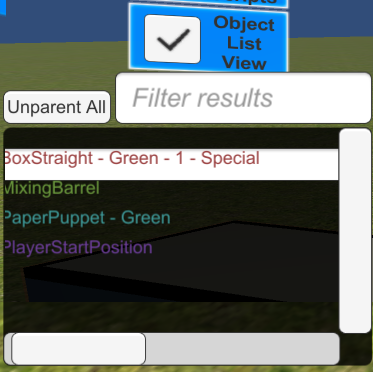
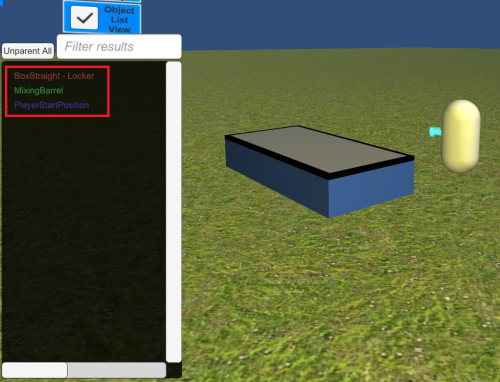
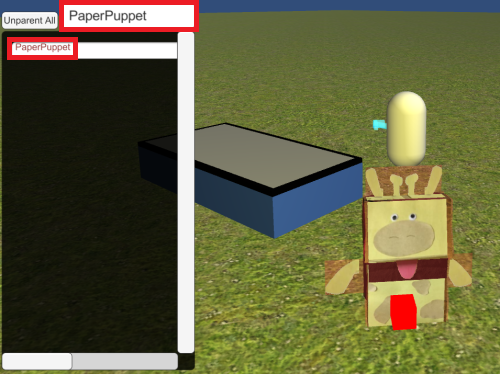
Object List View Pane
After clicking the Checkmark beside the Object List View, a black
window will appear with a list of all objects in the level.
- Click an Item to gain quick access for editing.
- Use the Filter to quickly find an item that requires editing.

Filter Object List
By typing in the Text Field of the Object List view, you can filter objects
for easier access.
- Case Sensitive: Filter searches are Case Sensitive so ensure upper
case is used appropriately.

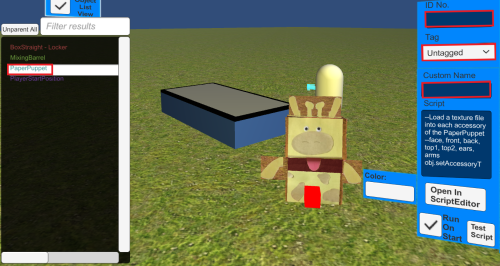
Place New Object
When a New Object is Placed, it will appear on the Object List View Pane.
This can be further customized by modifying the following fields.
- ID No.: ID Numbers can help differentiate between similar objects.
- Tag: By setting tags, you can categorize items and filter them by type.
- Custom Name: By using the custom name field, you can add a string
of text to an object for easier filtering.

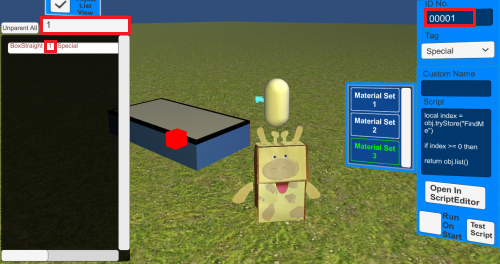
ID Number
By filling out the ID No. Field of your object, it will update the Object
List View, and allow it to be filtered.
- Numbers Only: Only numbers can be used in this field.
- Zeroes: Zeroes used before the ID number will not register in the
Object List View or filter.

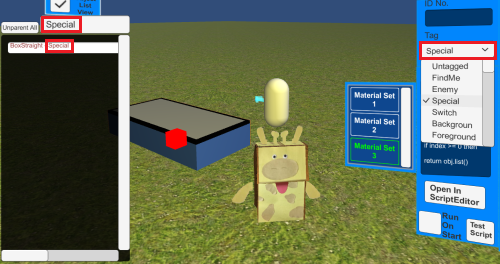
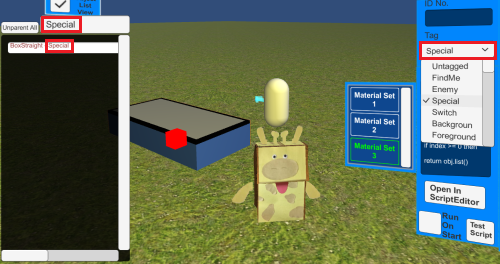
Tags
By Adding a Tag to your object, it can allow for it to be categorized easier
for quick filtering. To add a Tag:
- Click the Drop Down Menu
- Select the Appropriate Tag
- Once Added: It will be registered on the Object View List and filters.

Custom Name
By Adding a Custom Name to your object, a string of text will be added
to your object to allow for it to be categorized easier and for quick filtering.
In this example colour was added as the name to categorize the object.
- Case Sensitive: All capital letters added to this string must be used in
the search. - Select the Appropriate Tag
- Once Added: It will be registered on the Object View List and filters.